这篇文章主要介绍了关于小程序之如何实现朋友圈图片的生成,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
微信的小程序是没有分享到朋友圈的功能的。小程序目前只能分享到群里或者发给好友。但是业务需要方便推广,需要分享到朋友圈。
经过度娘后,得出了以下思路:利用小程序canvas绘制图片,将背景图和二维码绘制成一张图片。百度过几个好的demo,参考了一下,本以为会很简单就解决这个问题,然而这个并不是小程序canvas的难点!
WXML
<view class='canvas-box'>
<canvas style="width:750rpx; height:940rpx;" canvas-id="myCanvas"/>
<image src='{{imagePath}}'></image>
</view><button class='inviteBtn' bindtap='createSharePic'>生成朋友圈分享图</button>、
这是触发canvas的按钮
绘制长按识别二维码
settext: function (context) {
let _this = this;
var size = _this.setCanvasSize();
var text = "长按识别小程序";
context.setFontSize(12);
context.setTextAlign("center");
context.setFillStyle("#000");
context.fillText(text, size.w / 2, size.h * 0.90);
context.stroke();
}, 绘制图片
createNewImg: function () {
var _this = this;
var size = _this.setCanvasSize();
var context = wx.createCanvasContext('myCanvas');
var path = "/assets/images/qrshare1.jpg"; //测试的图片
var imageQrCode = _this.data.filePath; //二维码
context.drawImage(path, 0, 0, size.w, size.h);
context.drawImage(imageQrCode, size.w / 2 - 55, size.h * 0.55, size.w * 0.33, size.w * 0.33);
this.settext(context); //绘制图片
context.draw(); //将生成好的图片保存到本地,需要延迟一会,绘制期间耗时
wx.showToast({
title : '生成中...',
icon : 'loading',
duration: 2000
});
setTimeout(function () {
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
success : function (res) {
var tempFilePath = res.tempFilePath;
_this.setData({
imagePath : tempFilePath,
});
var img = _this.data.imagePath;
let urls = []
urls.push(img, '二维码路径') //二维码路径是为了用户也可以保存二维码,分享到朋友圈有合成的图片也有二维码(参考拉钩小程序分享)
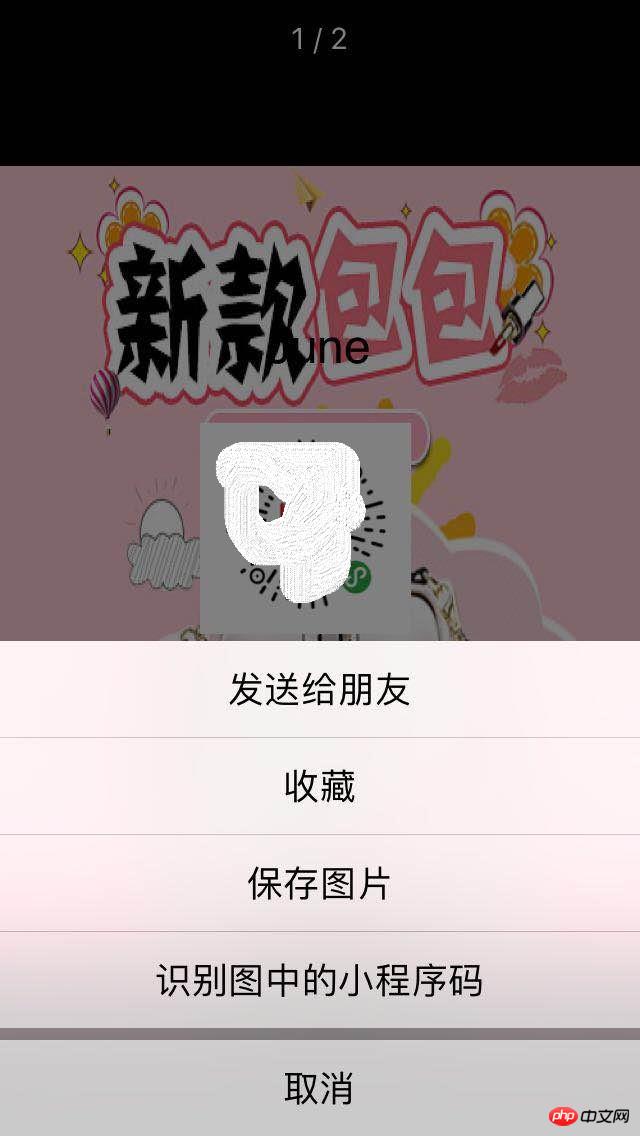
wx.previewImage({
current: img, // 当前显示图片的http链接
urls : urls // 需要预览的图片http链接列表 })
},
fail: function (res) {
console.log(res);
}
});
}, 2000);
},本来我是直接绘制网络图片的,但是在真机上,网络图片不显示!于是百度了一下,可以先下载,接口返回的图片再绘制
//生成朋友圈图片 createSharePic() {
let _this = this,
qrcode= _this.data.qrcode
wx.downloadFile({
url : qrcode,
success: function (res) {
if (res.statusCode === 200) {
_this.setData({
filePath: res.tempFilePath,
})
_this.createNewImg();
}
}
})
}问题出来了,本地上测试没问题,远程调试也没问题,可以生成图片保存到手机


纳闷了一会之后,我发现自己没有后台添加download的下载域名。因为平时在本地的都是勾选了不检查域名。所以在这纳闷了很久!!!!!!!
总结:
小程序canvas不好控制,写样式时用rpx,canvas用px;
| 请您注册登录超级码客,加载全部码客文章内容... |