在css中,可以使用width和height属性来设置图片大小;只需要给img图片元素设置“width:值;height:值;”样式即可。width和height属性可以设置元素内容区的宽度和高度,不包括填充、边框、或页边距。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用width和height属性来设置图片大小。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.a{
width: 200px;
height: 200px;
}
.b{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<img src="img/1.jpg" alt="" class="a">
<img src="img/1.jpg" alt="" class="b">
</body>
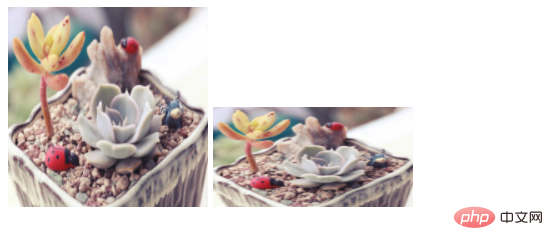
</html>效果图:

说明:
width 属性设置元素的宽度,height 属性设置元素的高度。
width 属性和height 属性定义元素内容区的宽度和高度,不包括填充,边框,或页边距;在内容区外面可以增加内边距、边框和外边距。
属性值:
| 值 | 描述 |
|---|
| auto | 默认。浏览器会计算出实际的高度。 |
| length | 使用 px、cm 等单位定义高度。 |
| % | 基于包含它的块级对象的百分比高度。<
.........................................................
|